Edit Mode
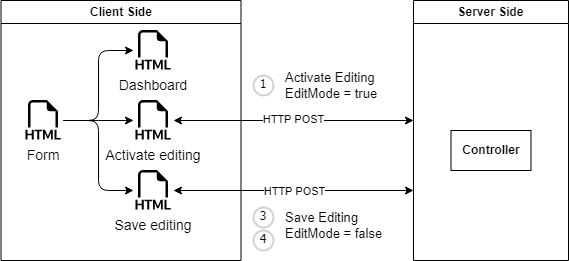
dReveal dashboard component provides a feature called "Edit Mode" to allow the resizing, repositioning and removing elements in the dashboard component at the user interface level. The workflow is as follows:

- The 'edit mode' field is set to true.
- Makes modifications in the dashboard UI.
- Saves modifications made.
- The 'edit mode' field is set to false.
If the page is reloaded, modifications will be lost.
How to integrate
This feature requires implementation in the View and Controller class to work as expected.
View
In the View is required to include an input field called dr_dashboard_edit_mode_id, also an couple of buttons, one of them for enabling this feature, and the other one for save it.
The following HTML code demonstrates how to implement it:
<input type="hidden" id="edit_mode_id" name="dr_dashboard_edit_mode_id" value="false"/>
<button id="activate-edit-mode" type="button">Activate Edit Mode</button>
<button id="save-edit-mode" type="button">Save Edit Mode</button>
The following Javascript code demonstrates how to implement the event of the buttons previously defined:
activateEditModeButton.addEventListener("click", () => {
let editMode = document.getElementsByName("dr_dashboard_edit_mode_id")[0];
editMode.value = "true";
const form = document.getElementsByTagName("form")[0];
form.submit();
})
saveEditModeButton.addEventListener("click", () => {
getDashboardControl().findExtension("dr-configuration").dashboardJSONStateManager.SaveStateIntoInputHidden();
let editMode = document.getElementsByName("dr_dashboard_edit_mode_id")[0];
editMode.value = "false";
const form = document.getElementsByTagName("form")[0];
form.submit();
})
The SaveStateIntoInputHidden() method saves the current dashboard report state on the client side.
Controller
In the Controller action method is required to gather the IsEditModeEnabled property that allows a "true" or "false" value based on the dr_dashboard_edit_mode_id input hidden sent by the request throughout the DRevealDataStructure object.
